오늘은 양방향과 단방향 데이터 바인딩을 알아보겠습니다.
데이터 바인딩 (Data binding)
먼저 데이터 바인딩이란 뷰와 모델에 있는 데이터를 동일하게 만들어주는 것을 의미합니다.
만약 js에서 데이터가 변경되어도 html에서 변경되지 않는다면 사용자는 잘못된 데이터를 보게 됩니다.
데이터 바인딩은 이러한 문제를 해결해줍니다.
vanila javascript로 예를 들어보겠습니다.
<div id="view">Hello</div> const data = "song";
function changeText(){
const view = document.querySelector("#view");
view.innerText = data;
}js에 있는 데이터를 화면상에 보여주기 위해서는 아래의 과정들이 있습니다.
1. document 선택자로 DOM 요소에 접근합니다.
2. innerText로 텍스트를 변경합니다.
위 코드는 간단하지만 프로젝트가 커질수록 모든 데이터를 제어하기에는 무리가 있습니다.
Angular, Vue, React와 같은 프레임워크/라이브러리들을 사용하면 데이터 바인딩을 보다 깔끔하게 개발할 수 있습니다.
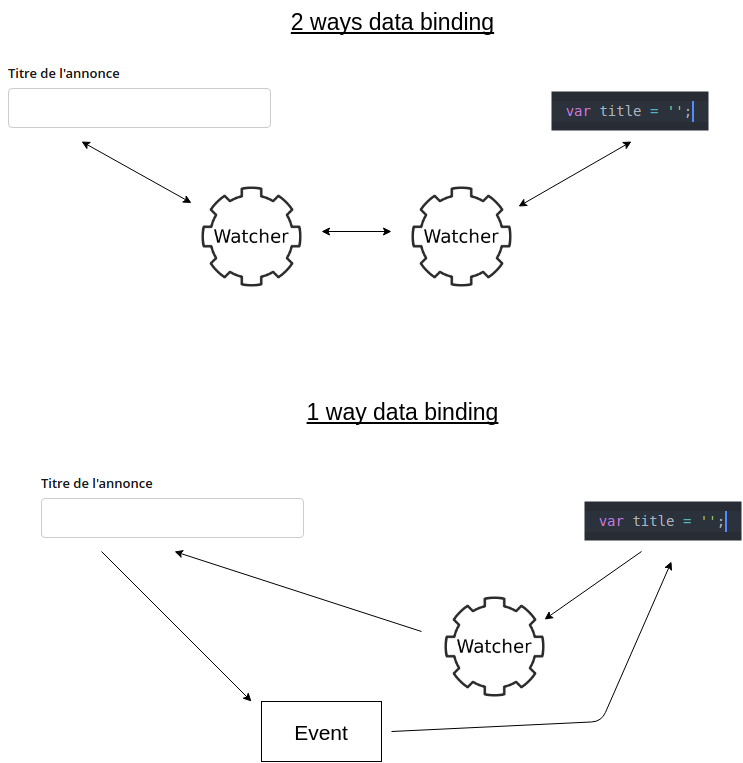
데이터 바인딩은 양방향과 단방향 크게 두 가지로 나뉩니다.

양방향 데이터 바인딩
양방향 데이터 바인딩이란 뷰와 모델의 데이터를 동기화하는 것입니다.
즉 사용자의 입력값에 따라 js의 데이터가 변경되고,
js의 데이터가 변경되면 사용자의 화면도 변경됩니다.
장점
* 코드의 양이 줄어듭니다.
데이터가 자동으로 변경되기 때문입니다.
단점
* 변화에 따라 DOM 객체 전체를 렌더링 하거나 데이터를 바꿔 성능이 감소되는 경우가 있습니다.
단방향 데이터 바인딩
단방향 데이터 바인딩이란 한쪽 방향으로만 제어가 가능한 것을 의미합니다.
js에서는 사용자의 화면을 변경할 수 있지만,
사용자는 js에 있는 데이터를 자동적으로 변경시키지 못하기 때문에
변화된 값을 감지하여 데이터 바인딩을 시켜주어야 합니다.
장점
* 성능 저하 없이 DOM을 렌더링 시켜줍니다.
단점
* 변화된 값을 매번 감지하고 바인딩하기 때문에 코드가 길어집니다.
단방향은 React를 예시로 추가 설명하겠습니다.
const [inputValue, setInputValue] = useState("");
...
<input value={inputValue} onChange={e => setInputValue(e.target.value)} />
react를 모르시는 분들을 위하여 useState를 살짝 설명드리면 앞에 나오는 부분을 [get, set]이라고 생각하시면 됩니다.
inputValue는 변수를 활용할 때 쓰이고 setInputValue는 inputValue의 값을 바꿀 때 사용합니다.
위 코드의 흐름은 이렇습니다.
1. 초기값이 ""인 inputValue를 input의 value값으로 넣습니다.
2. 사용자가 값을 변경할 때 onChange가 감지합니다.
3. 변경된 값을 setInputValue로 inputValue의 값을 업데이트 시켜줍니다.
4. 변경된 값을 value를 통해 사용자에게 보여줍니다.
이렇듯 사용자가 변수를 직접적으로 변경하는 것이 아닌 저희가 변경을 감지하여 변수의 값을 바꿔줍니다.
저는 개인적으로 데이터의 흐름을 명확하게 아는 단방향 바인딩을 좋아합니다!
참고 :
https://poiemaweb.com/angular-component-data-binding
https://authorkim0921.tistory.com/13
https://velog.io/@sunaaank/data-binding
'Front-end > 깊게 파고들기' 카테고리의 다른 글
| DOM Node, Element 정리 (0) | 2022.01.03 |
|---|---|
| Javascript 얕은복사, 깊은복사 (0) | 2021.12.26 |
| Array.prototype.slice.call() 정리, 분석 (0) | 2021.12.25 |
| CSR vs SSR (with TTI, TTV, SEO) (0) | 2021.12.16 |
| 쿠키와 세션 (0) | 2021.11.20 |