이번 포스팅은 그림 설명이 많습니다!!
본격적으로 CSR과 SSR을 들어가기에 앞서 TTI와 TTV, SEO의 간단한 개념만 먼저 알아보겠습니다.
* TTV (Time To VIew)
사용자가 웹사이트를 보는 것을 의미합니다.
* TTI (Time To Interact)
클릭 이벤트 같은 인터랙션이 가능한 상태를 의미합니다.
* SEO(Search Engine Optimization)
구글, 네이버와 같은 검색엔진들이 올라와져있는 html을 분석하여 검색 결과를 보여주는 것을 의미합니다.
이 개념을 가지고 앞으로 나올 내용을 보시면 도움이 될 것 같습니다. :)
CSR (Client Side Rendering)
CSR은 클라이언트 측에서 화면을 구성하는 것을 말합니다.
차근차근 순서를 살펴보겠습니다.
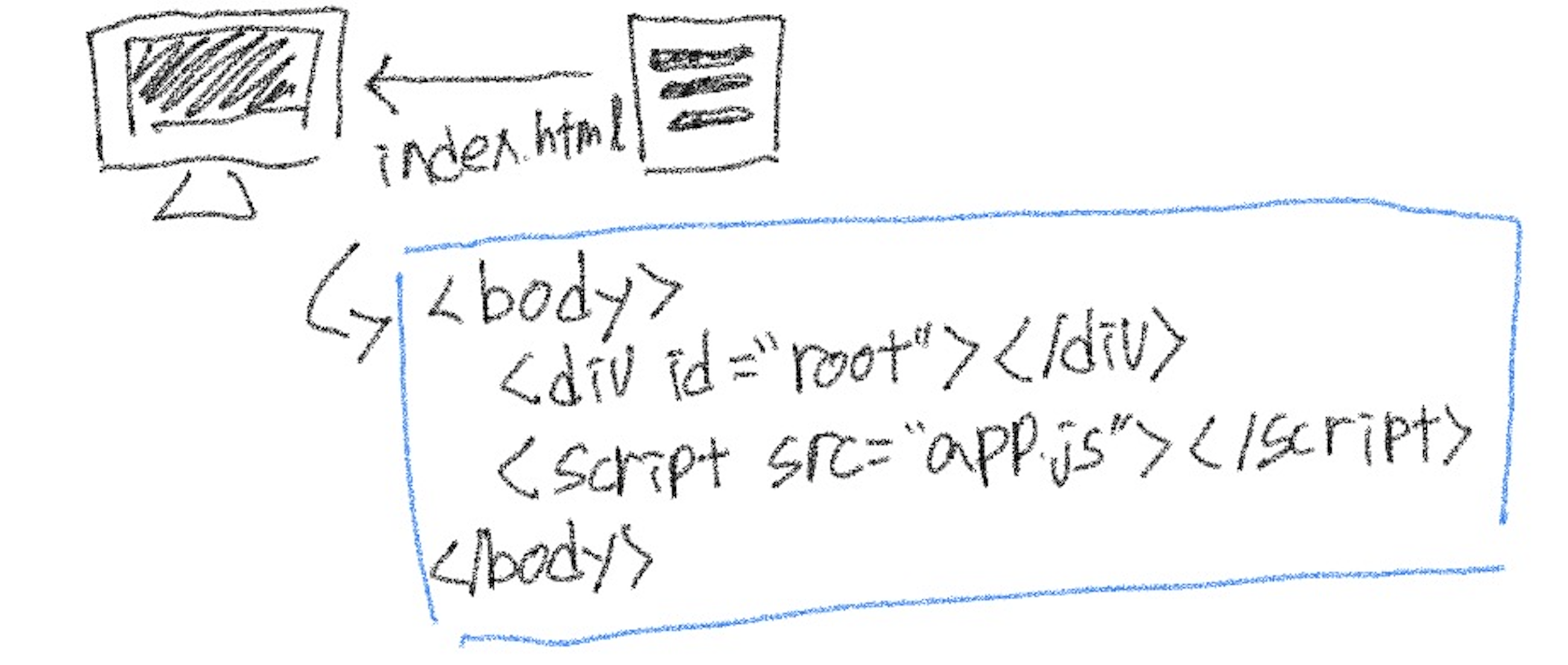
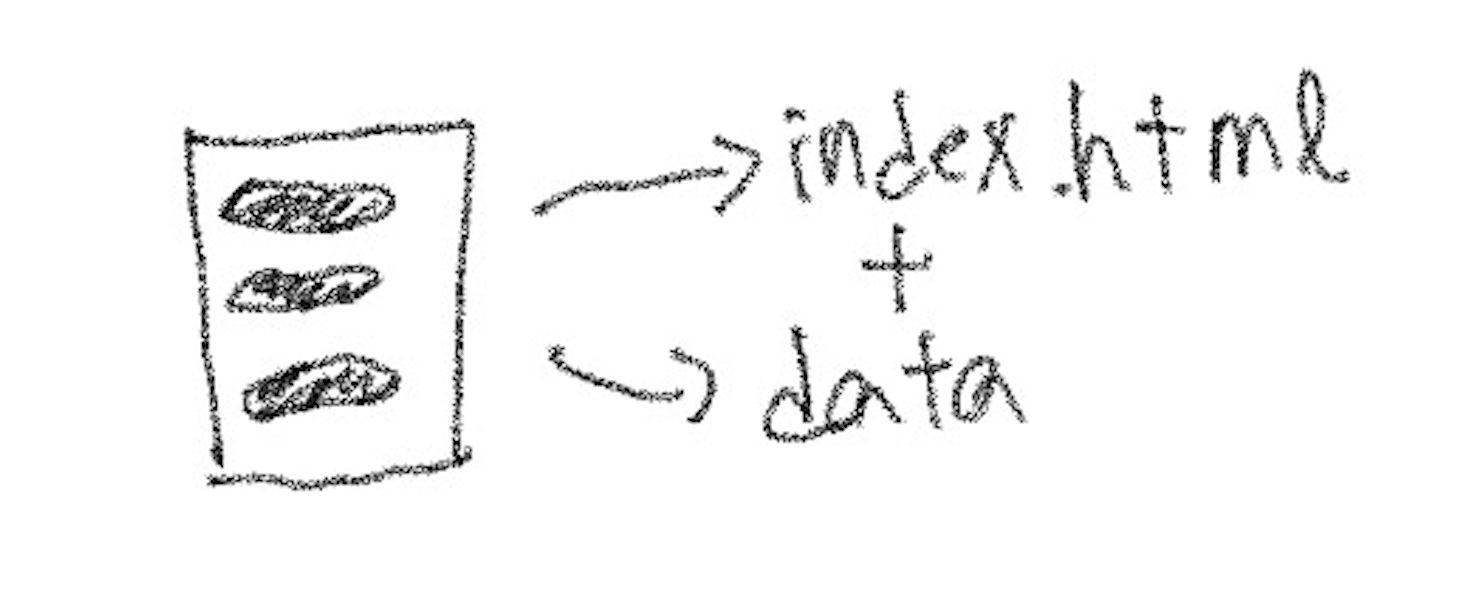
1. 클라이언트가 웹에 들어가면 서버는 index.html을 넘겨줍니다.
index.html에서는 SPA에서 흔히 볼 수 있는 형태로 생겼습니다.
예시로는 body 안에 root와 app.js가 있습니다.

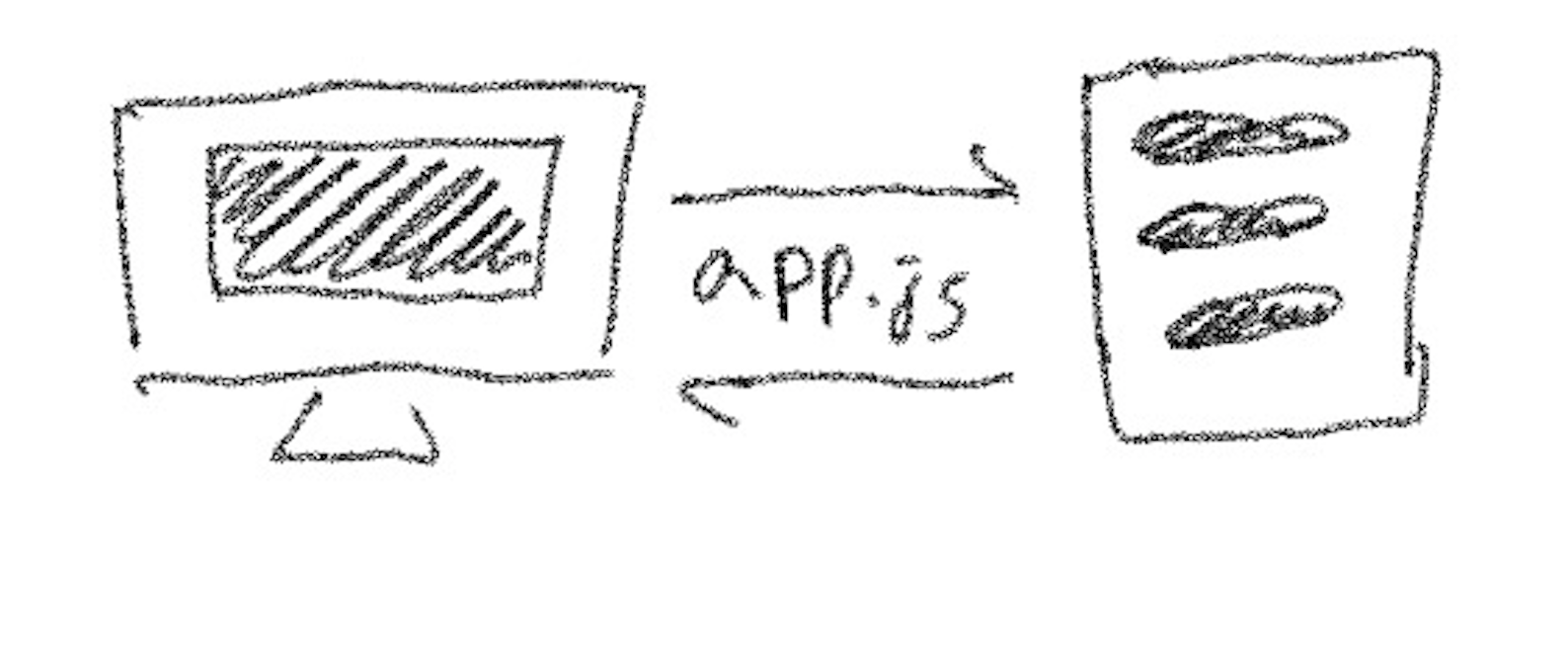
2. 클라이언트는 넘겨받은 html 속 app.js를 다시 서버한테 요청합니다.
서버는 app.js에 해당하는 정보를 넘겨줍니다.
app.js에는 어플리케이션에서 필요한 로직과 구동하기 위한 소스코드들이 포함되어져있습니다.
(사이즈가 크기 때문에 시간이 걸릴 수도 있습니다.)

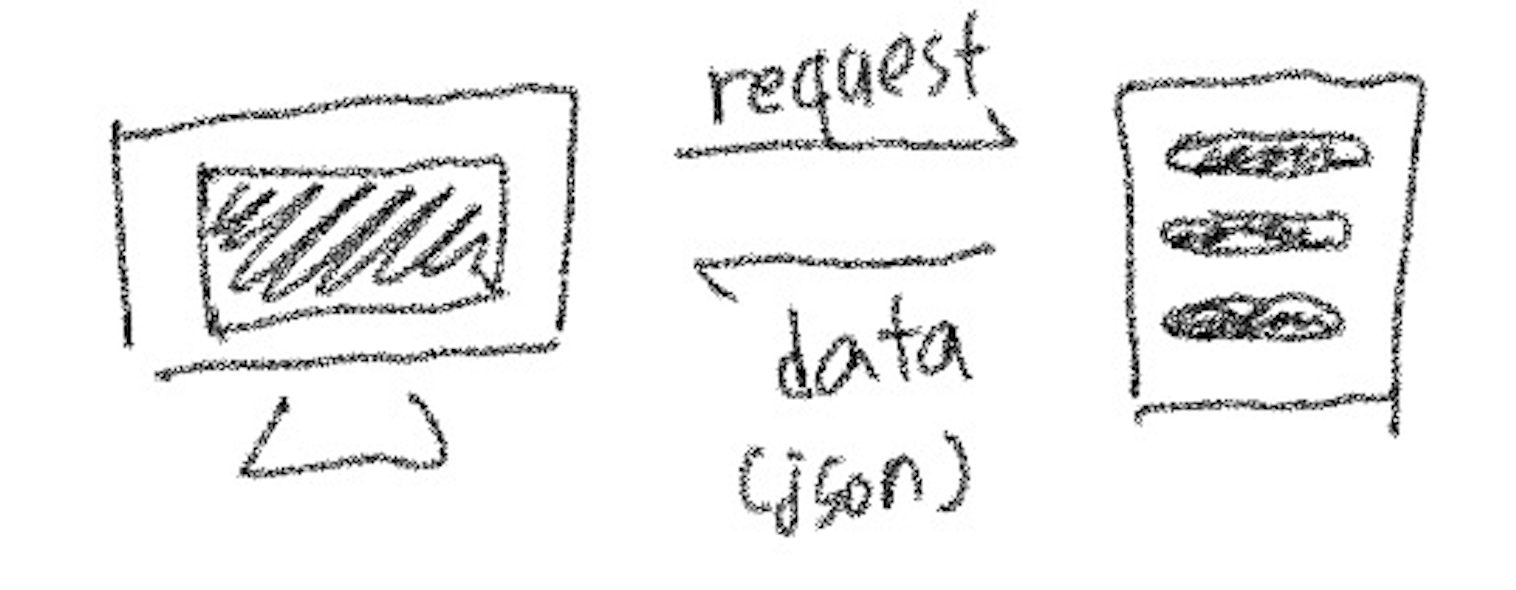
3. 클라이언트는 추가적으로 필요한 데이터들을 한 번 더 요청합니다.

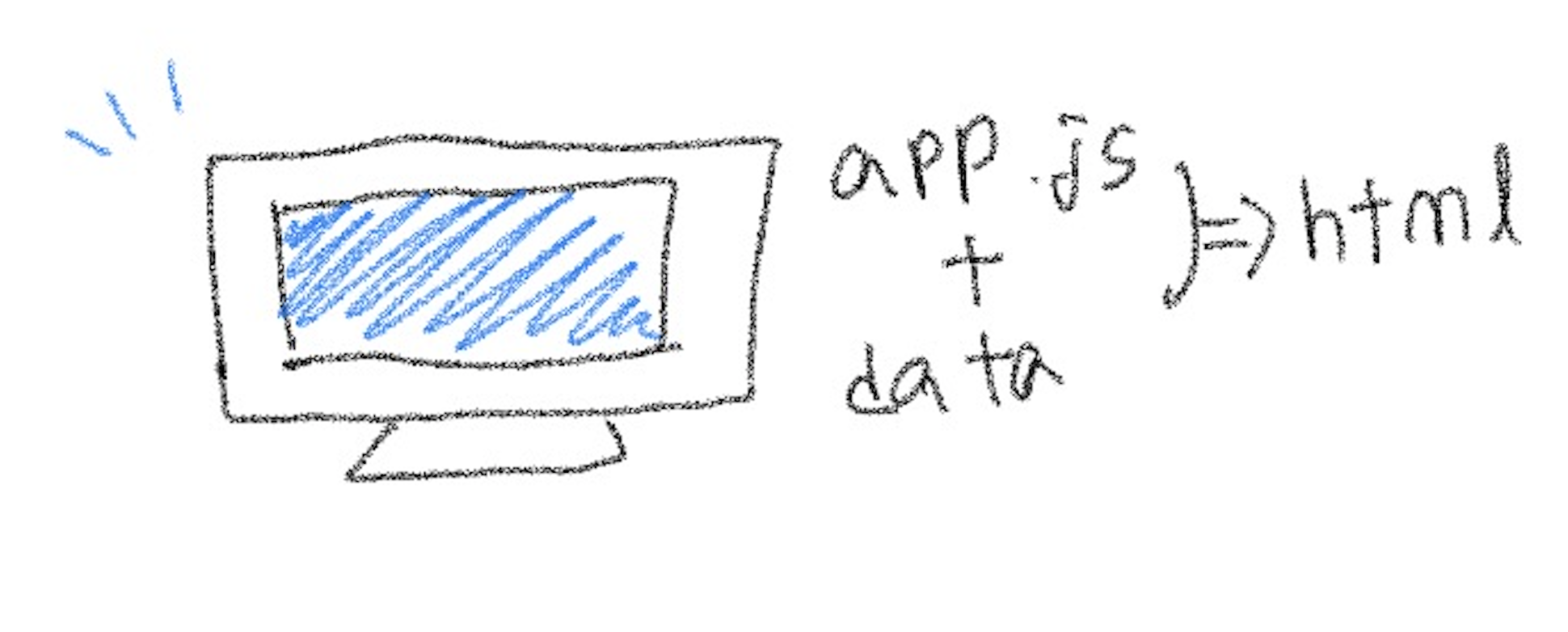
4. 클라이언트 측에서 앞서 2번과 3번 순서에서 받은 데이터들을 기반으로 동적으로 html을 생성 후 사용자에게 보여줍니다.

여기까지가 CSR인데요
TTI와 TTV가 맨 마지막 순서에서 일어나기 때문에 사용자가 첫 화면을 보기까지 오래 걸릴 수 있습니다.
또한 CSR에서 대부분의 body 안에는 app.js만 있는 것처럼 비워져있기 때문에 SEO에 어려움을 겪습니다.
SSR (Server Side Rendering)
SSR은 CSR 과는 반대로 서버에서 화면을 구성합니다.
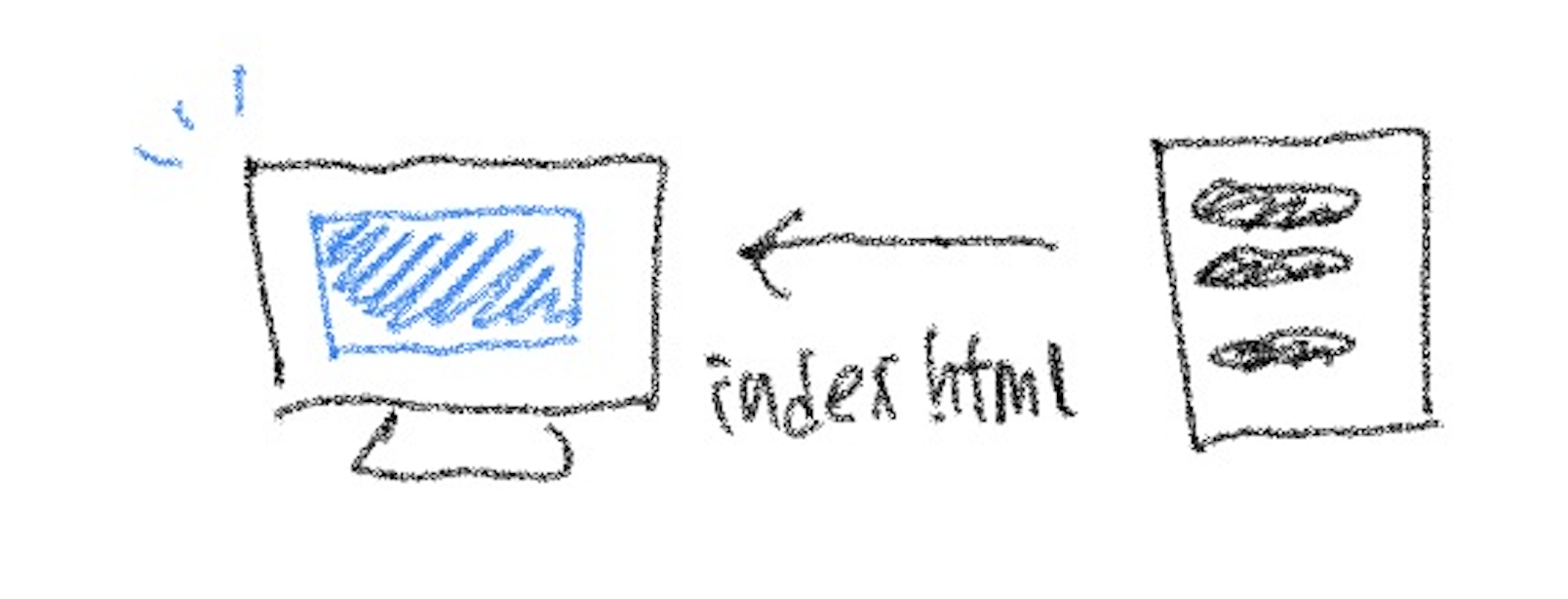
1. 서버에서 필요한 데이터들을 토대로 html을 만들고 사용자에게 보내줍니다.

2. 클라이언트는 전달받은 html을 사용자에게 보여줍니다.

여러 번의 과정이 없기 때문에 CSR보다 빠른 속도로 사용자에게 화면을 보여줍니다.
html 안에는 모든 콘텐츠가 있기 때문에 효율적인 SEO가 가능합니다.
하지만 SSR에도 단점이 있습니다.
1. 링크 이동 시 전체적인 웹사이트를 다시 서버에서 받아 보여주는 형식이기 때문에 깜빡임 현상이 있을 수 있습니다.
2. 사용자가 많아지면 서버에 과부하가 걸립니다.
3. TTV 후에 TTI가 이루어지기 때문에 사용자의 클릭 이벤트 같은 인터랙션이 먹히지 않을 때가 있습니다.
여기까지 각자의 장단점이 있기 때문에 무조건 CSR을 써야 한다, SSR을 써야 한다는 없습니다.
상황에 맞게 사용하시면 될 것 같습니다.
추가 장단점
SSR은 View가 변경되면 서버에 계속 요청해야하기 때문에 서버에 부담이 갑니다.
CSR은 초기 로딩속도가 느린 반면 클라이언트내에서 많은것들이 이루어지기 때문에 작업속도가 빠릅니다.
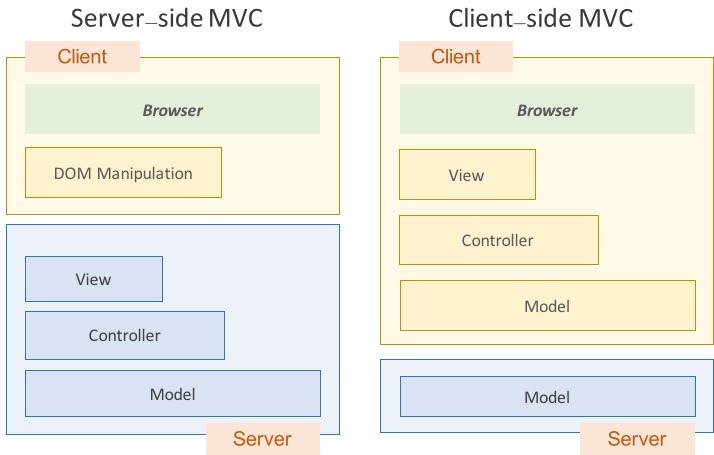
아래는 SSR과 CSR의 MVC 패턴 구조입니다.

최근 프론트엔드 개발자들 사이에서 SSR인 Next.js가 뜨고 있어 공부할 예정입니다.
* 개인적으로 React 18 베타 버전에서 SSR관련 내용도 업데이트되어 기대하고 있습니다.
참고 :
https://www.youtube.com/watch?v=iZ9csAfU5Os
https://hyunseob.github.io/2019/05/26/google-io-2019-day-3/
https://goodgid.github.io/Server-Side-Rendering-and-Client-Side-Rendering/
'Front-end > 깊게 파고들기' 카테고리의 다른 글
| DOM Node, Element 정리 (0) | 2022.01.03 |
|---|---|
| Javascript 얕은복사, 깊은복사 (0) | 2021.12.26 |
| Array.prototype.slice.call() 정리, 분석 (0) | 2021.12.25 |
| 양방향/단방향 데이터 바인딩 (0) | 2021.11.22 |
| 쿠키와 세션 (0) | 2021.11.20 |