안녕하세요!
오늘은 제가 가장 좋아하는 threejs를 다뤄보겠습니다.
three.js로는 포폴과 가볍게 취미 생활용으로 만들 예정이라 다른 글들에 비해 가볍습니다!
단순히 제가 재밌어서 만드는 용도라.. ㅎㅎ
대학교 때 과제와 졸업작품으로 많이 활용했었는데요. 그때는 Vanila JS로 했다면 이제는 React로 진행하겠습니다.
며칠 해보면서 느낀 것을 react로 할 때가 훨씬 간단하다고 느꼈습니다.
바닐라로 했을때는 모든 세팅을 일일이 다해주어야 하지만 리액트에서는 코드 몇 줄만 치면 해결되었습니다.
하지만 react three 관련 자료가 많이 안 나와있고 예전 버전의 코드들이 구글에 올라와져있어 힘든 점이 있습니다 ㅜㅜ
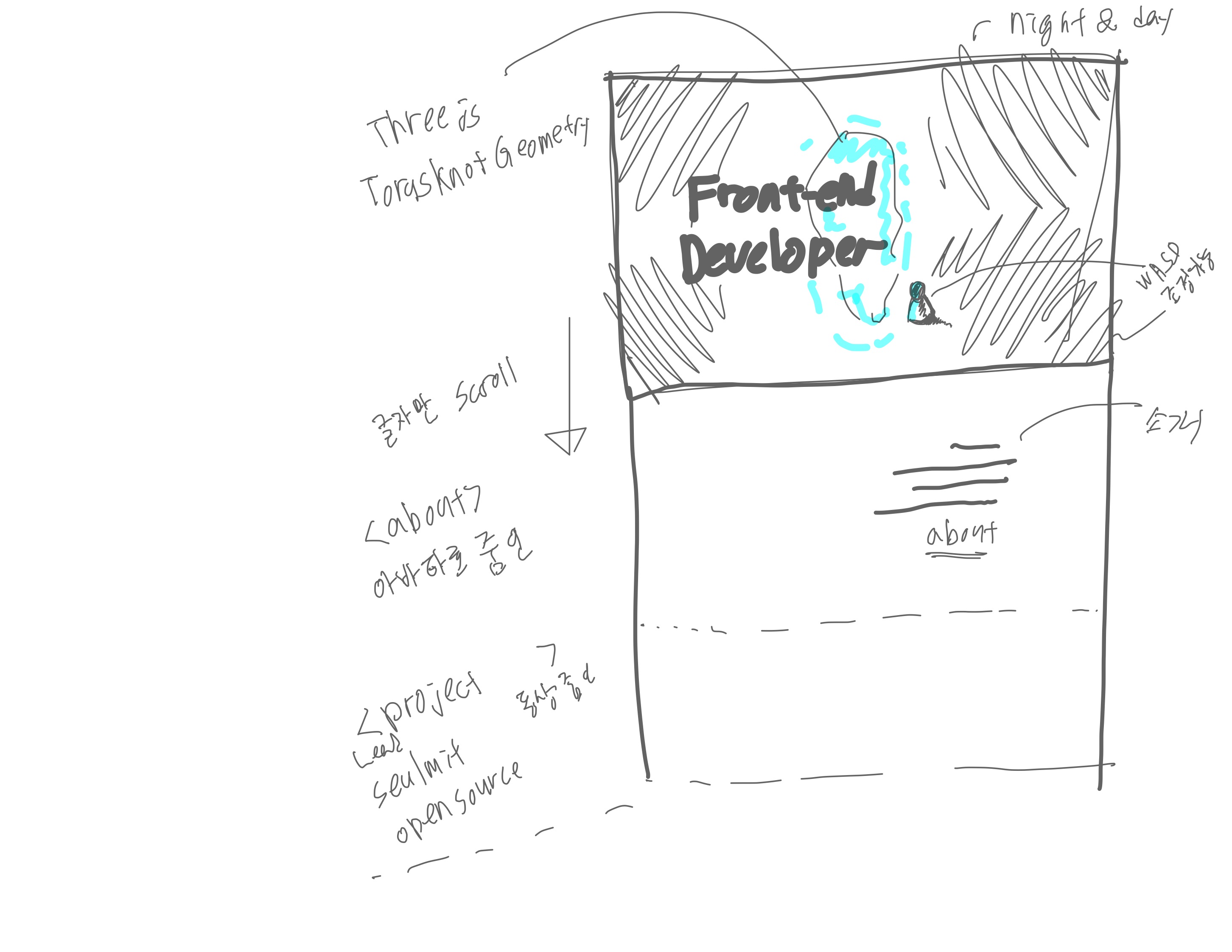
우선 제 목표는 이렇습니다!

1. 중간에 3D 오브젝트가 있고, wasd로 아바타를 움직일 수 있다.
2. 다크 모드가 존재한다.
3. 스크롤을 하면 오브젝트에 줌인이 된다.
4. 스크롤을 하면 소개와 경력들을 보여준다.
시작
환경 : React, Javascript
- threejs는 타입정하기가 애매해서 자바스크립트로 진행하였습니다.
threejs 관련 라이브러리는 아래와 같이 설정하였습니다.
// package.json
"@react-three/drei": "^8.16.7",
"@react-three/fiber": "^7.0.26",
"three": "^0.138.3",
Canvas
import { Canvas } from '@react-three/fiber'
.
.
.
return(
<Container>
<Canvas
shadows
colorManagement
camera={{position:[0, 0, 40], fov:80 }}
>
...
</Canvas>
</Container>
)@react-three/fiber의 <Canvas>로 씬들과 여러 설정들을 간편하게 만들어줍니다.
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer({ alpha: true });
document.getElementById("three").appendChild(renderer.domElement);예전에 바닐라로 했을 때는 이렇게 설정했었네요.
씬을 만들었으니 이제 바닥과 기하학 도형을 만들 차례입니다.
<PlaneModel />
<ReactModel />확장성을 위해 컴포넌트로 따로 분리하였습니다.
// PlaneModel.jsx
import React from 'react';
const Plane = (props) => {
return(
<mesh
rotation={[-Math.PI / 2, 0, 0]}
position={[0, -20, 0]}
receiveShadow>
<planeBufferGeometry attach='geometry' args={[100, 100]} />
<shadowMaterial attach='material' opacity={0.3} />
</mesh>
)
};
export default Plane;
바닥입니다.
// reactModel.jsx
import React from 'react';
const ReactModel = (props) => {
return(
<mesh position={[0, 0, 0]} castShadow>
<torusKnotBufferGeometry
attach='geometry'
args={[10, 1, 300, 20, 6, 10]}
/>
<meshPhysicalMaterial
attach='material'
color={"#61DBFB"}
/>
</mesh>
)
};
export default ReactModel;기하학 도형입니다.
react 로고 모양을 만들고 싶어서 torusKnotBufferGeometry를 사용하였습니다.
geometry와 material을 <mesh>로 감싸줍니다.
shadow - 그림자 속성은 다음 글에서 소개해 드리겠습니다.
three.js 공식 홈페이지에서 다양한 geometry를 찾으실 수 있습니다.
링크는 하단에 걸어두겠습니다.
여기까지 하셨으면 아마 아래와 같이 만들어졌을 겁니다.

색깔을 설정하였음에도 빛이 없어서 저런 모양을 띄고 있습니다.
다음 시간에 빛과 컨트롤러 그림자를 설정해 보겠습니다!
three.js docs :
https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene
three.js docs
threejs.org
'Front-end > Threejs' 카테고리의 다른 글
| React Three.js 애니메이션 적용, obj 파일 추가 (0) | 2022.04.21 |
|---|---|
| React Three.js 컨트롤러, 빛, 그림자, 스탯 추가 (0) | 2022.03.22 |