
안녕하세요!
오늘은 타입 스크립트에 대하여 알아보겠습니다.
타입스크립트를 배우기 전 왜 이 언어를 사용해야하는지 궁금해서 찾아보게 되었습니다.
최근 개발자들 사이에서 ts는 굉장히 뜨고 있는데요.
대기업들의 채용공고에도 우대사항 혹은 자격요건에 포함되어있는 것을 볼 수 있습니다.
npm trends를 봐도 무섭게 성장하고 있습니다.

저는 궁금했습니다.
왜 타입스크립트가 뜨게 되었고,
왜 수많은 개발자들이 선택을 하였을까요?
이 언어를 배워야하는 이유는 뭘까요?
개요
C#의 창시자인 아네르스 하일스베르가 개발을 주도하였고 마이크로소프트에서 2012년 오픈소스로 발표하였습니다.
2014년 4월 마이크로소프트의 Build 행사에서 타입스크립트의 1.0 버전을 공개했습니다.
2016년 9월에 2.0 버전이 릴리스되었습니다.
이후에도 꾸준한 업데이트가 되어 구글은 2017년 3월 사내 표준 언어로 타입스크립트를 사용 승인하였습니다.
실제로 구글 애널리틱스, 파이어 베이스, 클라우드 플랫폼 등 대규모 프로젝트에서도 사용하고 있다고 합니다.
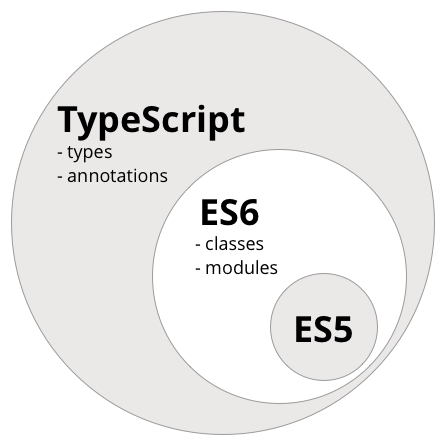
타입스크립트는 자바스크립트의 슈퍼셋(상위 확장) 프로그래밍 언어입니다.
자바스크립트의 모든 기능을 포함하고 있으면서 다른 기능들도 있다는 의미입니다.

자바스크립트는 다른 언어들과 다르게 타입을 정의하지 않아 비교적 자유롭습니다.
함수에서 어떠한 로직을 처리할때 다른 타입이 들어가도 오류가 나지않아 웹을 실행하여 디버깅을 하는 경우가 많습니다.
이러한 자유로움은 편할 수도 있지만 프로젝트의 규모가 커지고 코드를 관리할때는 독이 됩니다.
타입스크립트는 자바스크립트의 문제점을 보완하고자 타입을 정의합니다.
특징
1. 자바스크립트 기반
타입스크립트는 아예 다른 언어가 아닙니다.
자바스크립트의 기반으로 만들어진 언어이기 때문에 기존 자바스크립트도 개발하던 분들은 쉽게 넘어오실 수 있습니다.
React, Vue, Node 등 프론트와 백엔드 구분 없이 자바스크립트로 개발을 하였다면 모두 타입스크립트로 사용 가능합니다.
또한 자바스크립트와 100% 호환이 되기 때문에 이미 만들어진 프로젝트에서 점진적으로 전환할 수 있습니다.
2. 인터프리터 vs 컴파일
js는 동적 타입의 인터프리터 언어로 런타임에서 오류를 발견합니다.
ts는 정적 타입의 컴파일 언어로 코드 작성 단계에서 타입을 체크하여 오류를 사전에 확인합니다.
이에 타입을 모두 선언해야 하기 때문에 귀찮을 수도 있지만 전체적으로 보면 디버깅 시간이 훨씬 줄어듭니다.
* 동적 타입
function sum(a, b){
return a + b
}
sum(1, 2); // 3
sum(1, "2"); // 12
sum(1, "hello") // 1hello인수와 리턴 값의 타입이 명확하지 않습니다.
두 숫자를 더해서 리턴하는 의도로 함수를 제작하였지만 문자열을 넣게 되면 의도가 벗어납니다.
* 정적 타입
function sum(a: number , b: number):number {
return a + b
}
sum(1, 2); // 성공
sum(1, "2"); // 오류
sum(1, "hello") // 오류타입을 정의하여 컴파일 단계에서 오류를 포착할 수 있고 디버깅이 쉽습니다.
a와 b는 숫자만 들어갈 수 있게 타입을 정의하였습니다.
만약 숫자가 아닌 다른 값이 들어가면 코드상에서 오류를 보여줍니다.
3. VSCode의 지원
프론트엔드 개발자가 자주 사용하는 에디터기인 VSCode와의 궁합이 좋습니다.
모두 마이크로소프트에서 만들었기 때문에 *IntelliSense, 디버깅 등 다양한 기능을 지원하며 플러그인을 제공합니다.
* IntelliSense란 (VSCode IntelliSense)
코드 자동 완성 기능으로, 개발자가 입력한 글자를 토대로 자동 완성을 시켜줍니다.
오타 및 일반적인 실수, 키보드의 입력을 줄이는 등 개발 속도를 높입니다.
지금까지 타입스크립트에 대하여 알아보았는데요.
알면 알수록 정말 담백한 언어인 것 같습니다.
다음에는 변수에 타입을 선언하는 방법을 알아보겠습니다.
참고
https://ko.wikipedia.org/wiki/%ED%83%80%EC%9E%85%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8
https://poiemaweb.com/typescript-introduction
https://en.wikipedia.org/wiki/Intelligent_code_completion
https://code.visualstudio.com/docs/languages/typescript
https://typescript-kr.github.io/
https://blog.minhoyun.dev/ko/posts/post/typescript-from-the-official-doc-1
'Front-end > Typescript' 카테고리의 다른 글
| Typescript enum 정리 (0) | 2022.02.28 |
|---|---|
| Typescript 유니온, 인터섹션 타입 (0) | 2022.02.28 |
| Typescript type alias & interface (0) | 2022.02.24 |
| Typescript에서 함수 선언하기 (0) | 2022.02.22 |
| Typescript에서 변수 선언하기 (0) | 2022.02.19 |