안녕하세요!
React Native Navigation 사용법을 알아보겠습니다.
보통 React에서는 페이지 이동 시 href 혹은 router로 제어하지만 RN에서는 navigation으로 제어합니다.
설치
npm install @react-navigation/stack @react-navigation/bottom-tabs설치 후 오류가 난다면 아래 주소를 참고해주세요.
https://talkwithcode.tistory.com/category/React%20Native%20Error
'React Native Error' 카테고리의 글 목록
talkwithcode.tistory.com
구조 잡기
저는 주로 Stack Navigator와 Bottom Tab Navigator를 혼합하여 사용하고 있습니다.
이는 Nesting navigators라고 불리는데요 내비게이터안에 내비게이터를 넣는 형식입니다.
- Stack Navigator는 페이지 이동시 스택이 쌓인다고 생각하시면 됩니다. (웹에 있는 history 같은 개념입니다.)
- Bottom Tab Navigator는 인스타그램 같이 하단에 탭이 존재하는 형태입니다.
스택 내비게이터 안에는 스크린이 들어갑니다
스크린을 탭 내비게이터로 넣을 수 있습니다.

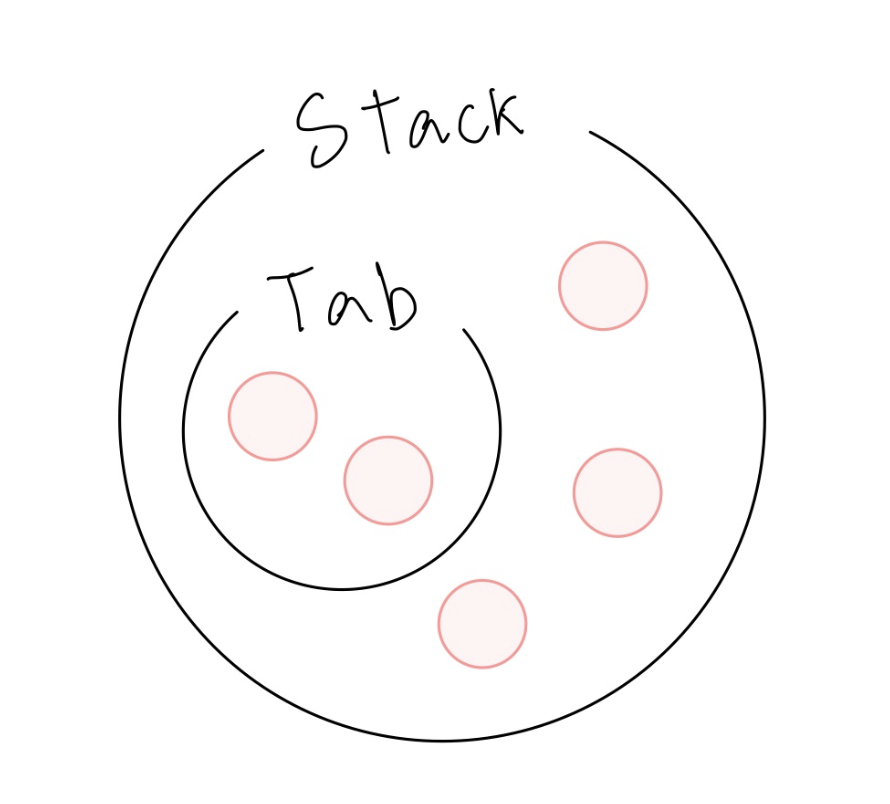
그림으로 그리면 이런 구조가 나오겠네요.
두 개의 내비게이션을 동시에 사용하는 이유는 탭이 없는 화면도 만들고 싶기 때문입니다.
https://reactnavigation.org/docs/hiding-tabbar-in-screens/
https://reactnavigation.org/docs/hiding-tabbar-in-screens/
reactnavigation.org
코드 시작
스택 내비게이션
먼저 스택 내비게이션을 만들어 보겠습니다.
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import TabNavigation from './src/navigation/tabNavigation';
import Intro from './src/screens/intro';
const Stack = createStackNavigator();
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator
initialRouteName="Intro"
screenOptions={{
animationEnabled:false,
headerShown: false
}}
>
<Stack.Screen name="Intro" component={Intro} />
<Stack.Screen name="Tab" component={TabNavigation} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default App;전체적인 큰 틀을 스택으로 잡기 때문에 app.js에 넣어줍니다.
<NavigationContainer>와 <Stack.Navigator>으로 하쉬 스크린들을 감싸줍니다.
처음 화면을 인트로로 잡을 예정이기 때문에 initialRouteName을 'Intro'로 넣습니다.
screenOptions는 각 프로젝트에 맞게 넣으시면 되는데요.
저는 화면 전환 애니메이션과 상단 헤더를 넣지 않기 위해 animationEnabled와 headerShown을 'false'로 줬습니다.
탭 내비게이션
Stack.navigation에 넣을 탭 내비게이션을 살펴보겠습니다.
import React from 'react';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import Home from '../screens/tab/home/home';
import Search from '../screens/tab/search/search';
import MyPage from '../screens/tab/mypage/mypage';
const Tab = createBottomTabNavigator();
const TabNavigation = () => {
return (
<Tab.Navigator
screenOptions={{
headerShown: false
}}
>
<Tab.Screen name='Home' component={Home}/>
<Tab.Screen name='Search' component={Search}/>
<Tab.Screen name='MyPage' component={MyPage}/>
</Tab.Navigator>
);
};
export default TabNavigation;위와 같은 형식입니다.
스택 내비게이션과 구조는 동일합니다.
다른 점이 있다면 <NavigationContainer>가 없다는 점입니다.
이번 글에서는 큰 뼈대를 잡아보았습니다.
다음 글에서는 스크린간 이동과 데이터를 넘기는 방법에 대해서 알아보겠습니다.
'Front-end > React Native' 카테고리의 다른 글
| React Native 무한스크롤 구현하기 (0) | 2022.02.09 |
|---|---|
| React Native Navigation 스크린 이동 (0) | 2022.02.01 |
| React Native 이미지 서버에 보내는 법 (0) | 2022.01.07 |
| React Native Webview 사용법 (0) | 2021.12.18 |
| React Native 기초 정리 (0) | 2021.11.21 |