.env
프로젝트를 하다 보면 google, kakao api key값 같은 민감한 정보를 관리햐야할때가 있습니다.
해당 정보를 그대로 노출하면 보안에 문제점이 생기기 때문에 이번 시간에는 env에 대하여 알아보겠습니다.
환경변수 설정

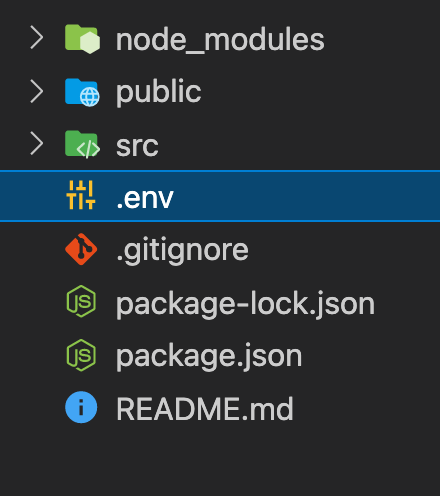
위 경로에 .env파일을 만들어줍니다.
src폴더 안에 만드는게 아닙니다!
.env파일 안에는 원하시는 정보를 적으시면 됩니다.
꼭 REACT_APP_으로 시작해야 합니다
REACT_APP_KAKAOMAP_API_KEY=----
활용
jsx안에서 사용하는 방법과 html안에서 사용하는 방법이 있습니다.
먼저 jsx같은 경우 아래와 같이 process.env. 뒤에 사용합니다.
{process.env.REACT_APP_KAKAO_API_KEY}html같은 경우 %%사이에 넣습니다.
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAOMAP_API_KEY%"
>
</script>
환경 변수를 변경하였으면 서버를 재시작해야 합니다.
우선순위
.env파일 외에 여러 가지가 있습니다.
리스트와 같이 개발 환경과 배포 환경, 테스트 환경에 따라 나뉘어 지는데요.
- .env : 기본
- .env.local : test 환경 외에 모든 환경에서 사용
- .env.development : 개발환경 -> npm start
- .env.production : 배포 환경 -> npm run build
- .env.test : 테스트 환경 -> npm test
각 상황에 따라 우선순위가 다릅니다.
- npm start: .env.development.local > .env.development > .env.local > .env
- npm run build: .env.production.local > .env.production > .env.local > .env
- npm test: .env.test.local > .env.test > .env
환경 변수를 설정하는 방법과 사용하는 방법은 모두 동일합니다.
각 환경에 맞게 유동적으로 사용하시면 될 것 같습니다.
'Front-end > React' 카테고리의 다른 글
| React 최적화 useCallback (0) | 2022.01.02 |
|---|---|
| React 최적화 useMemo (0) | 2021.12.31 |
| React 최적화 memo (0) | 2021.12.14 |
| React Immer 불변성 관리 (0) | 2021.12.10 |
| React 크로스 브라우징, IE호환 (0) | 2021.11.21 |